Editores HTML.
Editores para programadores |
|
Descripción |
|
Los editores HTML se utilizan para “crear” la base de un
sitio web. Ayudan a escribir su código resaltando la sintaxis, insertando
elementos HTML de uso común y proporcionando autocompletado.
El código de los editores HTML también se puede traducir a otros lenguajes,
como CSS, XML o JavaScript, sin embargo, no todos estos lenguajes son
creados de forma equivalente. Algunos editores HTML pueden ser más fáciles
de utilizar, mientras que otros son capaces de proporcionar muchas más
funcionalidades, pero también son más complicados.
|
|
Empresa / Página web |
Descripción |
|
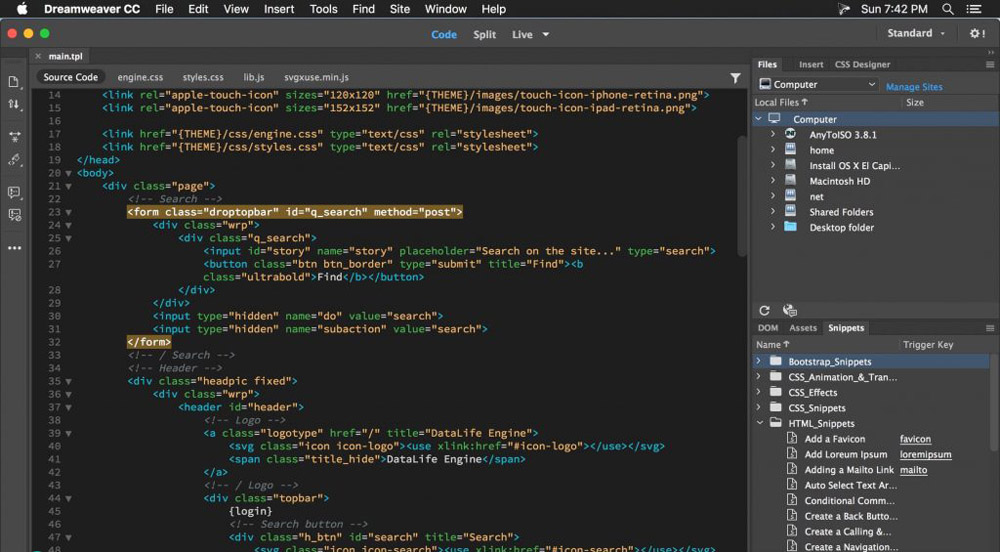
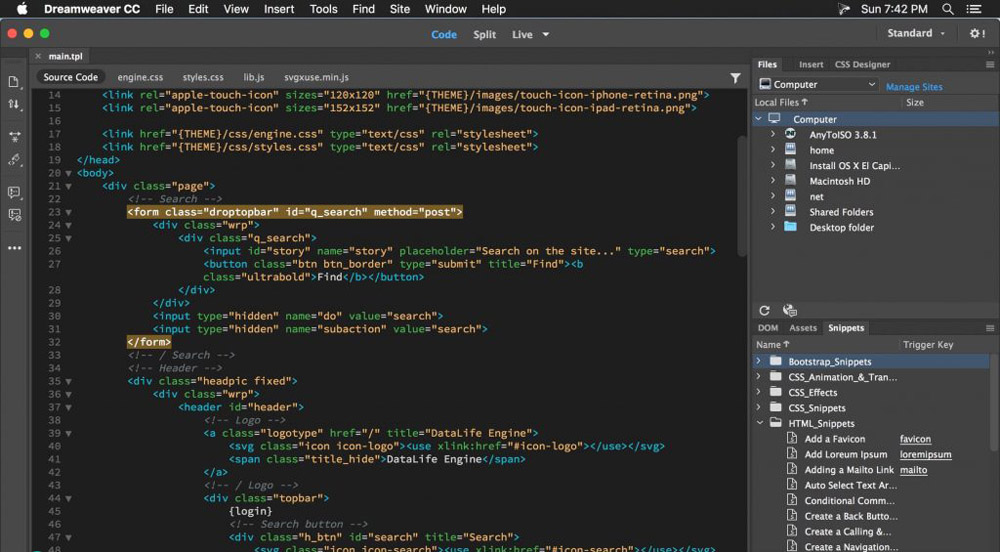
Adobe Dreamweaver: |
Dreamweaver es uno de los programas más populares de hoy en día para crear
una web estática en HTML. Desarrollado por el gigante tecnológico Adobe Inc,
se trata de una herramienta excelente, potente y versátil para la
modificación y creación de páginas webs en HTML.
Pertenece al grupo adobe y es la herramienta mas avanzada y que da
resultados profesionales. Prueba gratis con todas las funcionalidades. No
existe versión gratis. Funciona en MAC o Windows.
Planes de pago que comienzan desde 12 euros al mes.
|
|
 |
|
|
|
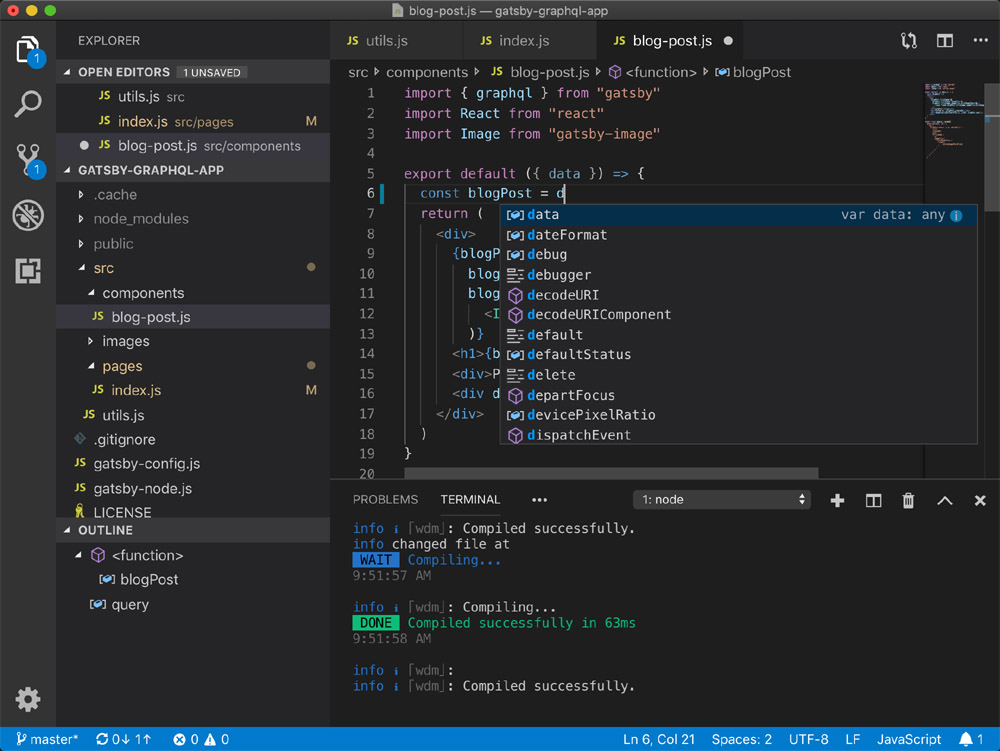
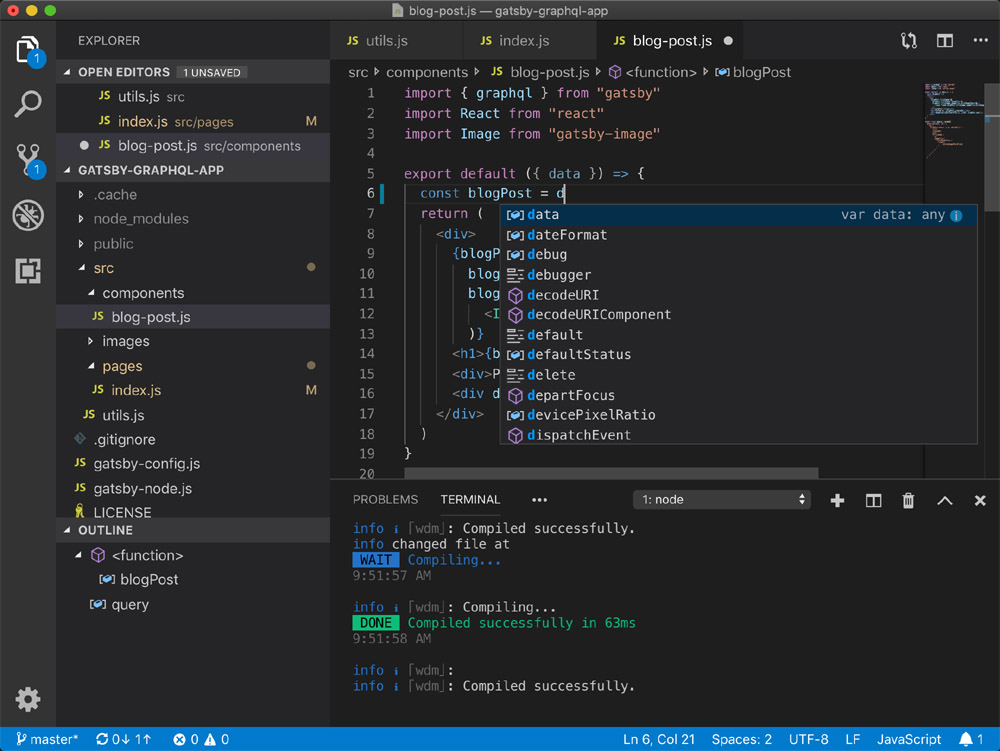
VisualstudioCode: |
Gratuito y completísimo, de código abierto, multiplataforma (Windows, Linux,
macOS, ARM y ahora también Web), ágil, rápido y súper-potente. Además tiene
infinitas extensiones para poder ampliar su funcionalidad sin que pierda la
ligereza que lo caracteriza, e integra soporte para las herramientas más
habituales (desde Git o la línea de comandos integrada, hasta Docker). No
solo se puede usar para programar HTML, CSS y JavaScript, sino que tiene un
gran soporte (nativo o con extensiones) para infinidad de lenguajes:
plataforma .NET y C#, Node.js, PHP, Java, Python, C++, Go... además de
buen soporte para bibliotecas JavaScript. Su soporte para
Live Share incluso te permite trabajar con otros desarolladores en
tiempo real en el mismo código.
En lo que se refiere a HTML, CSS y JavaScript en concreto ofrece grandes
características como, por supuesto, la completitud automática de código,
soporte para emmet/zencoding, ayuda contextual a medida que escribes,
selectores de colores, refactorización de código, depuración sin salir de la
herramienta, soporte para Live Server (servir y recargar automáticamente las
páginas mientras las editas, con una extensión) y mil cosas más. Demasiadas
para enumerarlas.
|
|
 |
|
|
|
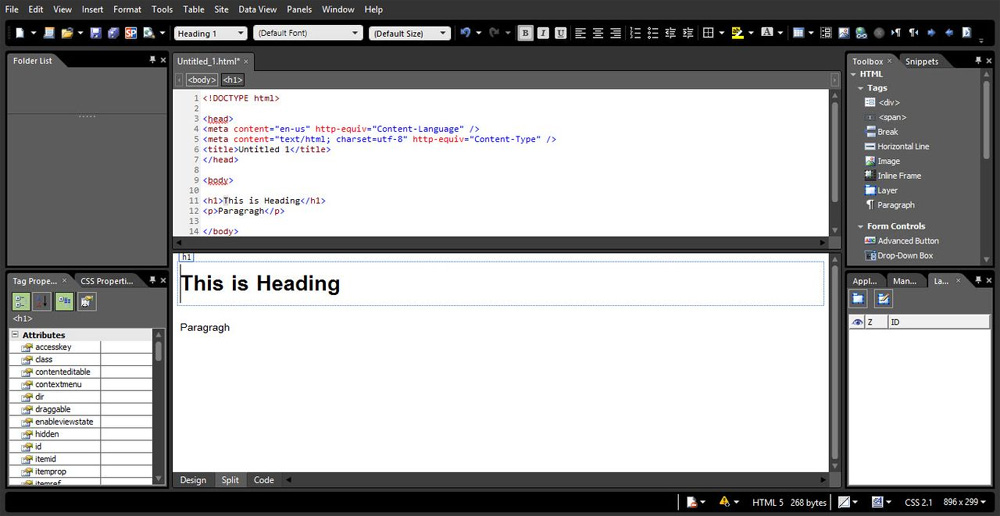
Microsoft Expression Web: |
Expression Web 4 re ofrece las herramientas que necesitas para producir
sitios Web de alta calidad basados en estándares: soporte integrado para los
estándares Web actuales, sofisticadas capacidades de diseño CSS y
herramientas de diagnóstico visual.
Si trabajas con PHP, HTML/XHTML, CSS, JavaScript, ASP.NET o ASP.NET AJAX,
Expression Web hace que sea más rápido y fácil crear y mantener sitios web
excepcionales.
Esta versión gratuita de Expression Web no es elegible para el soporte
técnico de Microsoft y es soporte de la comunidad. Para más información,
visite el sitio de la
Expression Community site.
|
|
 |
|
|
|
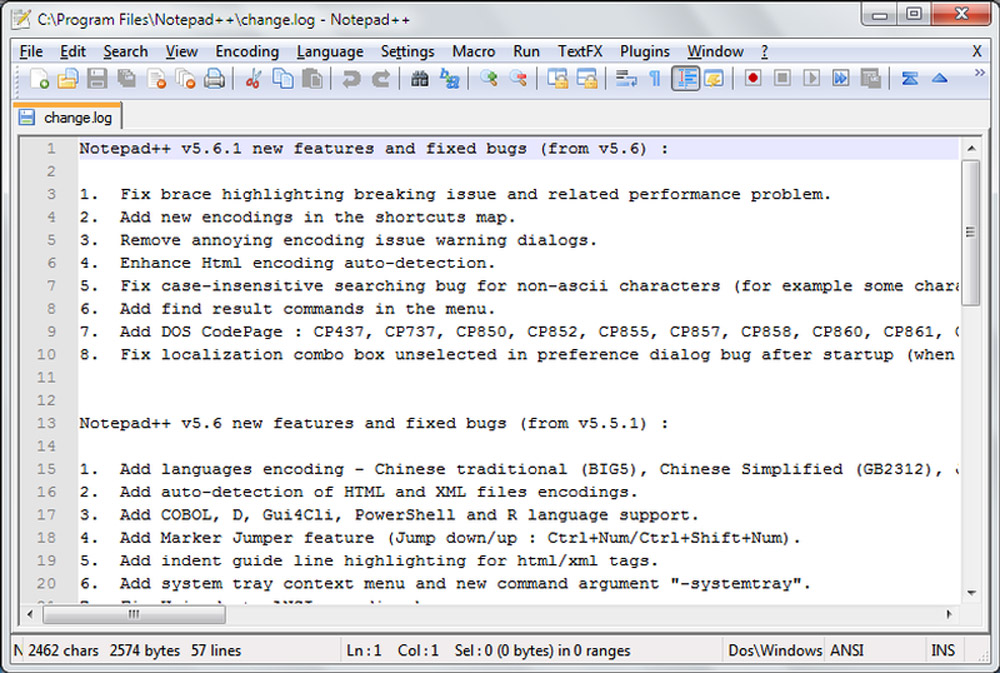
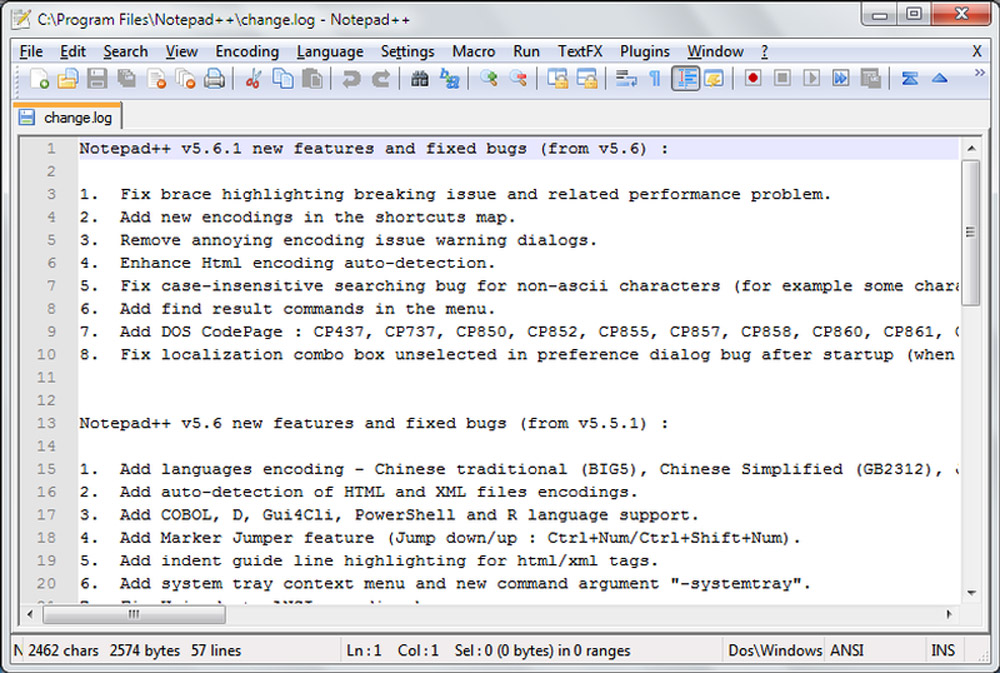
Notepad++: |
Notepad++ es un editor de código fuente libre y un reemplazo de Notepad que
soporta varios idiomas. Ejecutándose en el entorno MS Windows, su uso está
regido por la Licencia GPL.
Basado en el potente componente de edición Scintilla, Notepad+++ está
escrito en C++ y utiliza pura API y STL de Win32, lo que garantiza una mayor
velocidad de ejecución y un menor tamaño de programa.
Notepad ++ es un editor de texto minimalista que fue desarrollado
para su uso con Windows, sin embargo, los usuarios de Linux también lo
pueden utilizar a través de Wine.Notepad ++ se distribuye como software
libre y su repositorio también está disponible en GitHub. Al igual que otros
proyectos de la comunidad, se admiten plugins de terceros para customizarlo.
Notepad ++ se distingue por su simplicidad, además, es muy ligero;
incluso hay una versión móvil.
Estos son algunos de sus puntos fuertes:
– La interfaz de Notepad ++ es simple, ligera y rápida.
– Su entorno de codificación es compatible en varios lenguajes, desde
ActionScript, CSS hasta Visual Basic.
– 100% Gratis y compatible con Windows.
– Posibilidad de añadir plugins de la comunidad o crear otros totalmente
nuevos.
– Se pueden personalizar sus funciones, así como también la interfaz.
|
|
 |
|
|
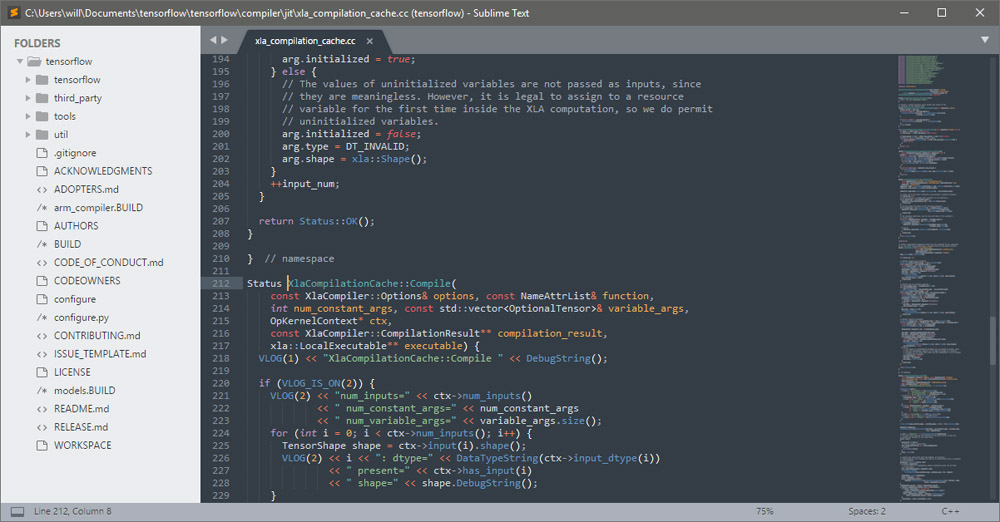
Sublimetext:
|
Sublime es otro excelente editor HTML. Desarrollado por una empresa con sede
en Sydney, este software se encuentra dentro de la categoría “Freemium”.
La versión básica es gratuita. La versión de pago cuesta 80$ y aporta muchas
funcionalidades.
Sublime ofrece un gran soporte para garantizar que el programa se actualiza
constantemente. Pensamos que con la versión gratuita es más que suficiente
para poder disfrutar del programa en sí, sin embargo, si necesitamos más
funcionalidades toca pasar por caja como ya hemos comentado, lo cual puede
que reduzca un poco el interés en Sublime.
Características principales:
– Sublime es compatible con la API de Python. Esto le permite al plugin
ampliar su funcionalidad predeterminada.
– Edición simultánea. Se pueden realizar cambios en muchas áreas
seleccionadas al mismo tiempo.
– Multiplataforma. Disponible en Windows, OS X y Linux. Solo se necesita una
licencia por ordenador.
Disponible para: Windows, OS X y Linux (32/64 bits-
Edición por separado. Los desarrolladores pueden usar múltiples monitores y
editar diferentes tipos de código simultáneamente.
-Ir a cualquier cosa (Go to Anything). Esta función es útil para abrir los
archivos con unas pocas teclas, para buscar símbolos, líneas o palabras.
|
|

|
|
|
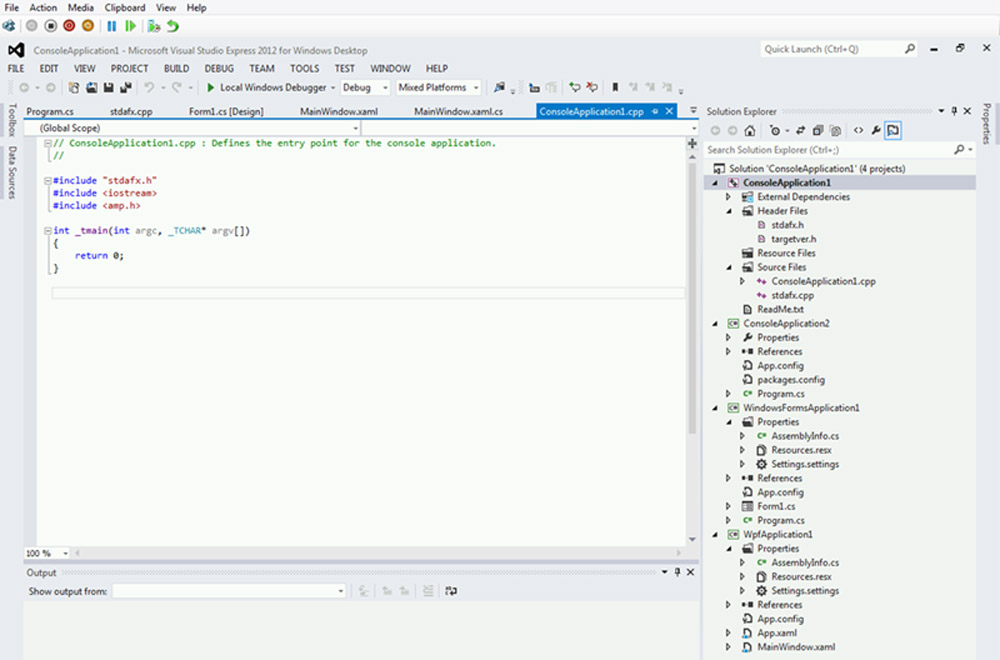
Microsoft Visualstudio:
|
Como su nombre lo indica, este motor de texto solo funciona en Windows. nos
ofrece distintas características como lo son el depurador de texto y la
vista previa del sitio web, además de que es gratuito.
Desarrolle para WPF, WinForms, ASP.NET, la Plataforma universal de Windows,
Win32, Android, iOS y muchas más plataformas desde un único IDE que le
ofrece todo lo que necesita.
Empiece a codificar más rápido
Gracias a tiempos de carga más rápidos y mejoras de rendimiento, puede
ponerse a trabajar más rápido con sus lenguajes favoritos, como C/C++, C#,
Visual Basic, F# y Python, entre otros.
Productividad mejorada
Las operaciones de edición, navegación y depuración de código se simplifican
con características como Editar y continuar de XALM, IntelliSense mejorado,
refactorización de código mejorada, análisis de código en vivo y la
capacidad de abrir cualquier carpeta sin necesidad de proyectos ni
soluciones.
Web moderna
Acceda al desarrollo web moderno con JavaScript, ASP.NET, Python, etc.,
gracias a herramientas de codificación eficaces, como las completas
finalizaciones, la excelente depuración y el generador de perfiles de
rendimiento de IntelliSense.
Compilar para Windows
Cree aplicaciones y juegos para Windows mediante las nuevas y eficaces
características de la plataforma, como el análisis y la depuración de la
interfaz de usuario, los emuladores de Windows 10 Mobile y las herramientas
de gráficos de DirectX.
Ecosistema polivalente
Acceda a miles de extensiones que le faltan a Express, como la extensión de
GitHub, ReSharper, Visual Assist y Web Essentials.
|
|
 |
|
|
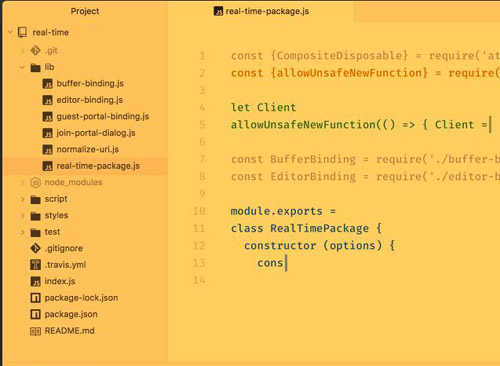
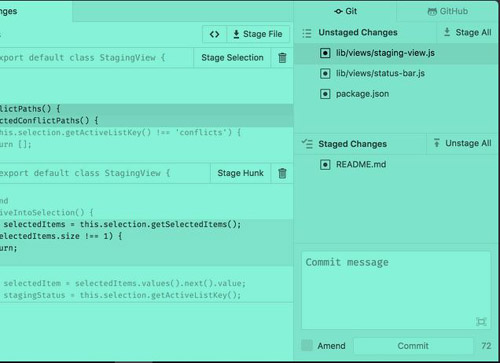
Atom.io: |
Atom es un editor de código abierto completamente gratuito. Desarrollado por
el GitHub team, es relativamente nuevo, ya que vio la luz en el año
2014, y desde entonces no ha dejado de cosechar popularidad. Su objetivo es
ofrecer un diseño elegante con un aspecto "Premium" sin ningún tipo de coste
para sus usuarios, así como una amplia gama de personalización. Atom usa
una licencia de software gratuita para su paquete y se mantiene gracias a la
comunidad de GitHub.Significa que los desarrolladores pueden contribuir a
editar, extender, cambiar y compartir su código fuente, así como crear sus
propios paquetes para mejorar Atom.
-Atom viene con 81 paquetes incorporados y puedes agregar hasta 7,500
paquetes instalables adicionales. También puedes desarrollar tu propio
paquete.
-Edición multiplataforma
-Atom funciona en todos los sistemas operativos. Úselo en OS X, Windows o
Linux.
-Gestor de paquetes integrado
-Busque e instale nuevos paquetes o cree sus propios paquetes desde Atom.
Autocompletado inteligente
-Atom le ayuda a escribir código más rápido con un autocompletado
inteligente y flexible.
Navegador del sistema de archivos
-Explore y abra fácilmente un único archivo, un proyecto completo o varios
proyectos en una sola ventana.
-Divide tu interfaz de Atom en varios paneles para comparar y editar código
entre archivos.
-Buscar y reemplazar
-Busque, previsualice y sustituya texto a medida que escribe un archivo o en
todos sus proyectos.
|
|
  |
|
|
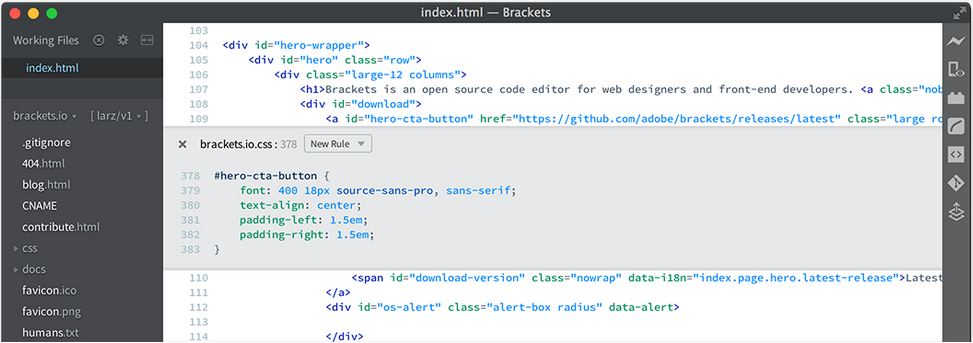
Brackets: |
Editor sencillo de texto para principiantes.
Reconoce CSS, Javascript, HTML.
Extensiones útiles, aunque mucho menos que VisualStudio
Brackets es un editor de texto ligero, pero potente y moderno. Mezclamos las
herramientas visuales en el editor para que usted obtenga la cantidad
correcta de ayuda cuando la necesite sin entorpecer su proceso creativo.
Disfrutarás escribiendo código con Brackets.
Editores en línea
En lugar de saltar entre las pestañas de los archivos, Brackets te permite
abrir una ventana al código que más le importa. ¿Deseas trabajar en el CSS
que se aplica a un ID específico? Pon el cursor de su ratón en ese ID,
presiona Comando / Ctrl+E y Brackets le mostrará todos los selectores CSS
con ese ID en una ventana en línea para que puedas trabajar en su código uno
al lado del otro sin ningún tipo de ventanas emergentes.
Vista previa en vivo
Obtén una conexión en tiempo real con su navegador. Realiza cambios en CSS y
HTML y verás esos cambios en pantalla al instante. También puedes ver dónde
se está aplicando su selector de CSS en el navegador simplemente colocando
el cursor sobre él. Es el poder de un editor de código con la conveniencia
de las herramientas de desarrollo dentro del navegador.
|
|
 |
|
|
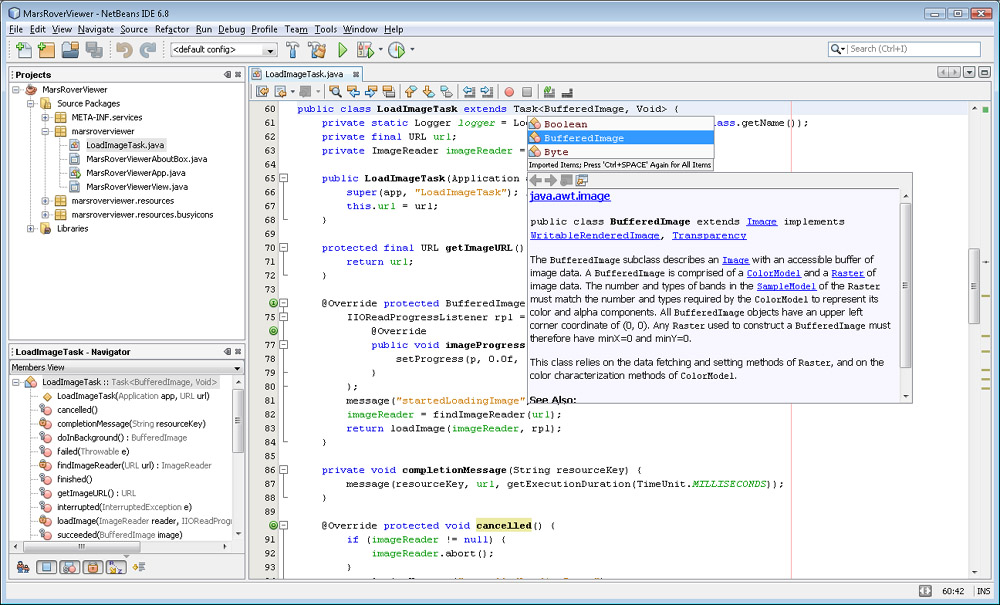
Netbeans: |
Es de tipo open source (código libre), multiplataforma, gratuito y al
utilizarlo cuentas con la opción de modificar su código y aportar tú talento
para su actualización y mejora.
Desarrolla aplicaciones de escritorio, móviles y web de forma rápida y
sencilla con Java, JavaScript, HTML5, PHP, C/C++ y más.
Apache NetBeans es libre y de código abierto y está gobernado por la
Fundación de Software Apache.
|
|
 |
|
|
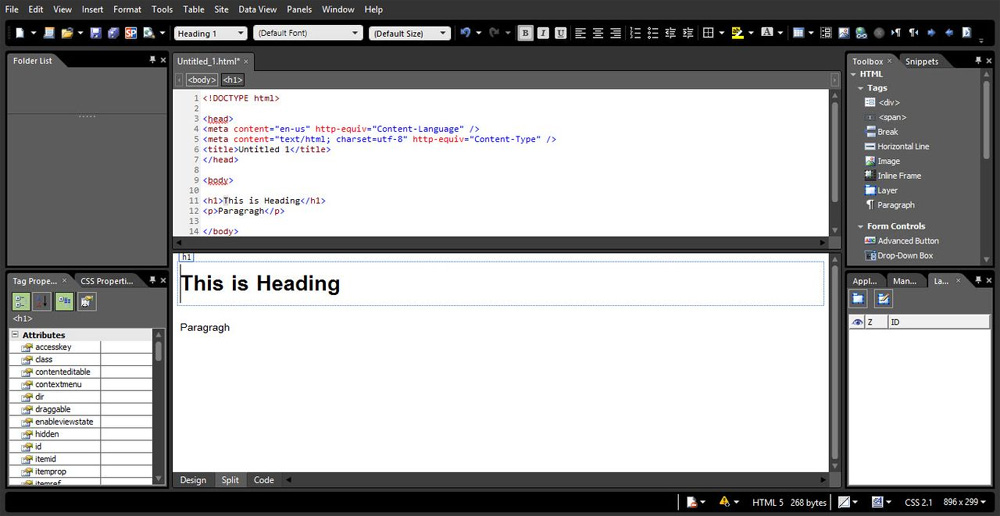
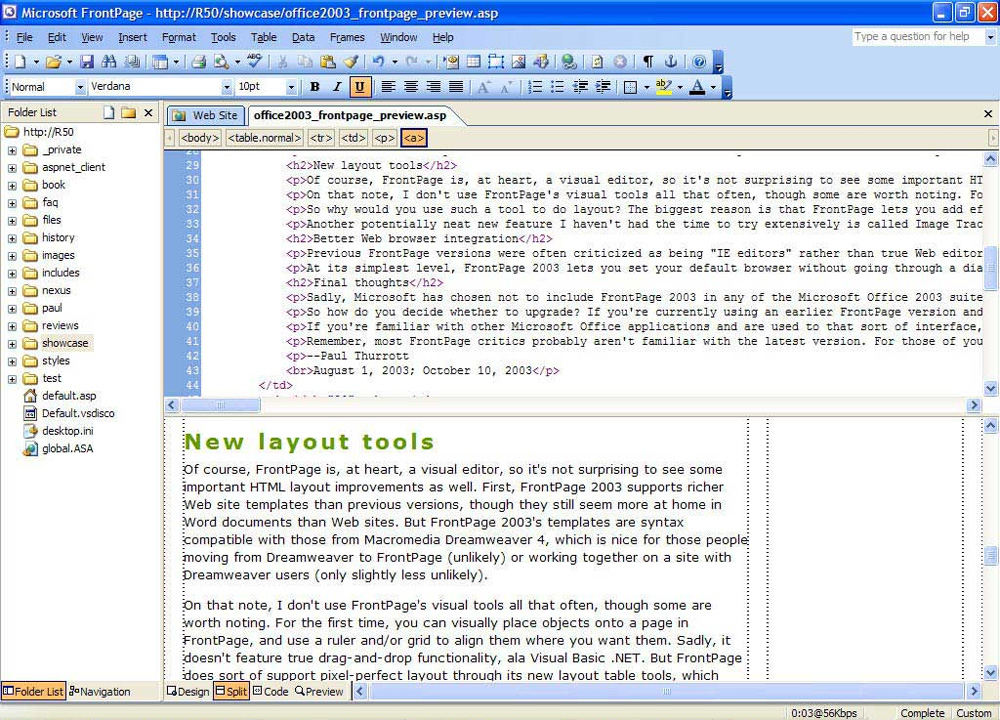
Microsoft Frontpage 2003: |
Editor HTML WYSIWYG y una herramienta de administración de sitios web de
Microsoft en línea con las oficinas de Microsoft. de Microsoft.
Desactualizado pero muy útil y fácil de utilizar (Microsoft FrontPage ha
sido reemplazado por Microsoft Expression Web y SharePoint Designer, que
fueron lanzados en diciembre de 2006.)
Similar en diseño a Microsoft Word.
-Puedes diseñar y editar páginas Web en la vista Página predeterminada -
Vista Diseño. Esta vista le proporciona un WYSIWIG
-Puedes diseñar y editar páginas web y al mismo tiempo puede ver el código
fuente de su página web.
-Puedes ver las etiquetas HTML usted mismo. Con las características
optimizadas de código en FrontPage, puedes crear HTML limpio, y es más
fácil para usted quitar cualquier código que usted no quiere.
-Puedes ver aproximadamente cómo se verá la página en el navegador web sin
tener que guardar la página.
- Utiliza esta vista para comprobar los pequeños cambios antes de
comprometerse con ellos.
- Centraliza todas las características del diseño Web y te ofrece una vista
panorámica de todo su sitio Web, lo que hace que el diseño del sitio y de la
página sea más fácil que nunca. La mayor área de diseño también reduce el
desplazamiento.
|
|
 |
|
Empresa / Página web |
Descripción. Editores Online |
|
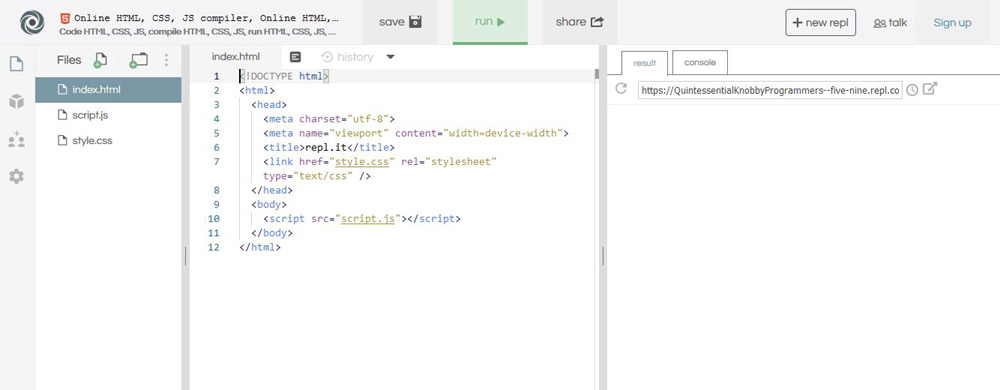
Repl.it: |
Editor online HTML, CSS, compilador JS, etc.
|
|
 |
|
|
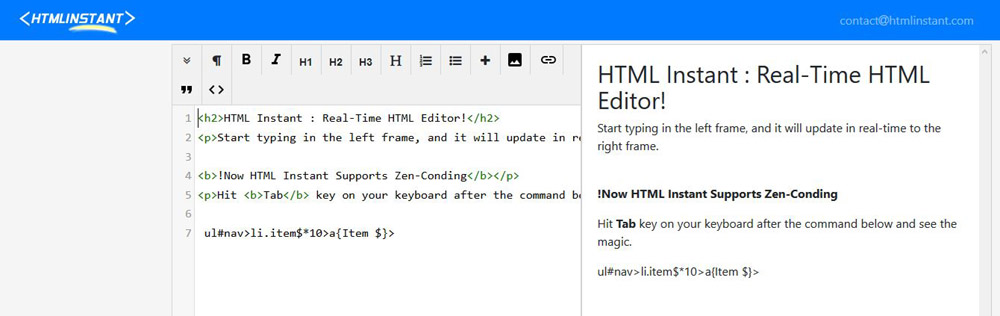
Html Instant: |
Editor Sencillo Online. Se divide en dos partes de manera vertical: una para
dar forma al sitio web y la otra para tener una vista previa de la pagina.
Puedes deshacer cambios, guardar tu documento y tiene botones para insertar
imágenes, listas, etc. Además que puedes compartir tu obra maestra por
correo o diferentes redes sociales.
|
|
 |
|
|
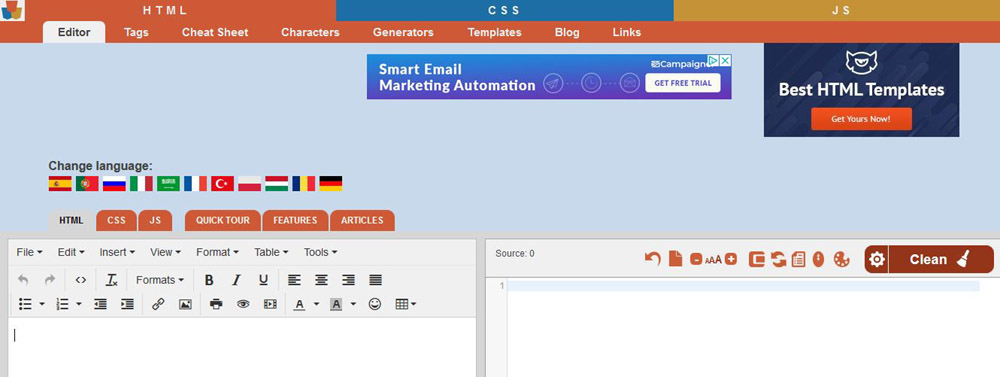
Html-Online: |
Editor Online.
Editor de fuentes interactivo
Accede a su contenido visual y al código fuente uno al lado del otro y
cualquiera que sea el que edite verá el otro cambiar instantáneamente en
tiempo real
Limpieza de HTML
Activa las opciones de limpieza deseadas y convierta su HTML desordenado en
un código agradable y limpio. Una vez que lo pruebes, siempre lo usarás para
editar tu código en masa.
Conversión de Word a HTML
Copie y pegue sus documentos en el editor visual y conviértalos a un formato
limpio y fácil de usar. Funciona con Microsoft Word, Excel, PowerPoint, PDF,
Google Docs y casi cualquier cosa que puedas imaginar.
reemplazar texto
Buscar y reemplazar
La herramienta Buscar y reemplazar le permite realizar uno o más reemplazos
de texto en su HTML. Esto se ejecutará una vez que haga clic en el botón de
limpieza y se hayan realizado las opciones de limpieza.
sinsentido
Generador Lorem-Ipsum
Cada editor web podría necesitar un buen generador de texto en galimatías
para que su editor llene la página hasta que el contenido en vivo ocupe su
lugar.
html table div
Conversión de tabla a DIV
Las etiquetas Div están tomando el lugar de las tablas clásicas en la era
del diseño web receptivo porque son más fáciles de estilizar y no son tan
limitadas. Convierta sus tablas a <div>s estructuradas.
|
|

|
|
|
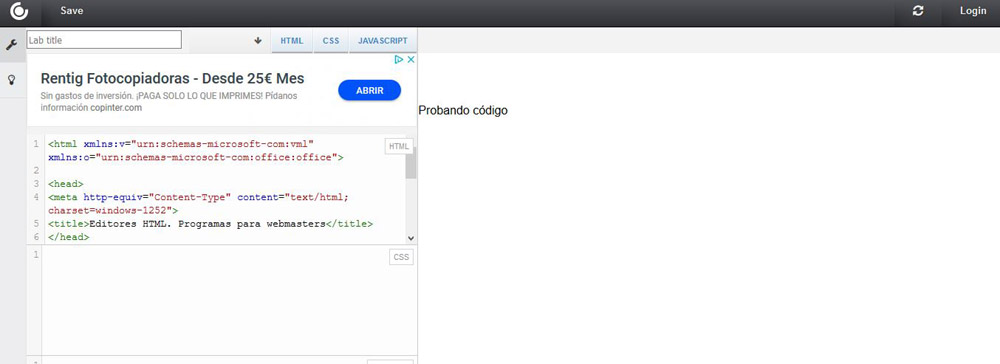
Cssdeck: |
Editor online muy sencillo. HTML, CSS, Javascript. |
|

|
|
|
|
<<Volver
||
Herramientas
||
Contenidos ||
Sugerir Enlace |